
这个功能就是三维旋转。
之前,我曾写过一篇关于它的基础操作文章,跟大家分享了一些入门级功能。一些读者问我,在 PPT 设计中,这个功能该如何运用到 PPT 页面中呢?
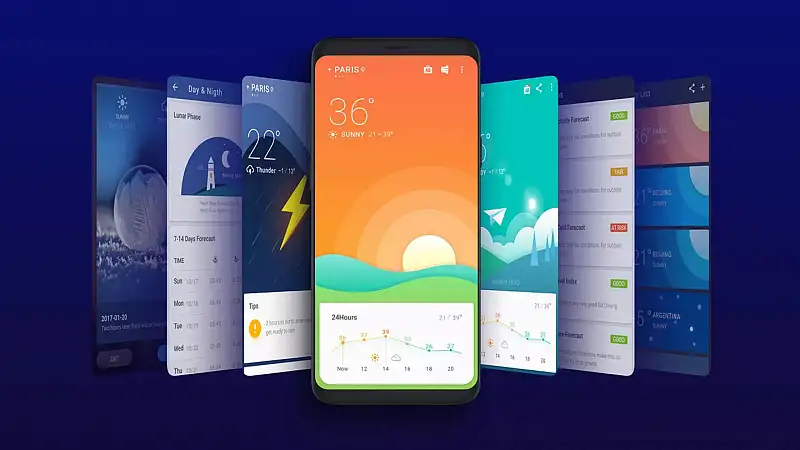
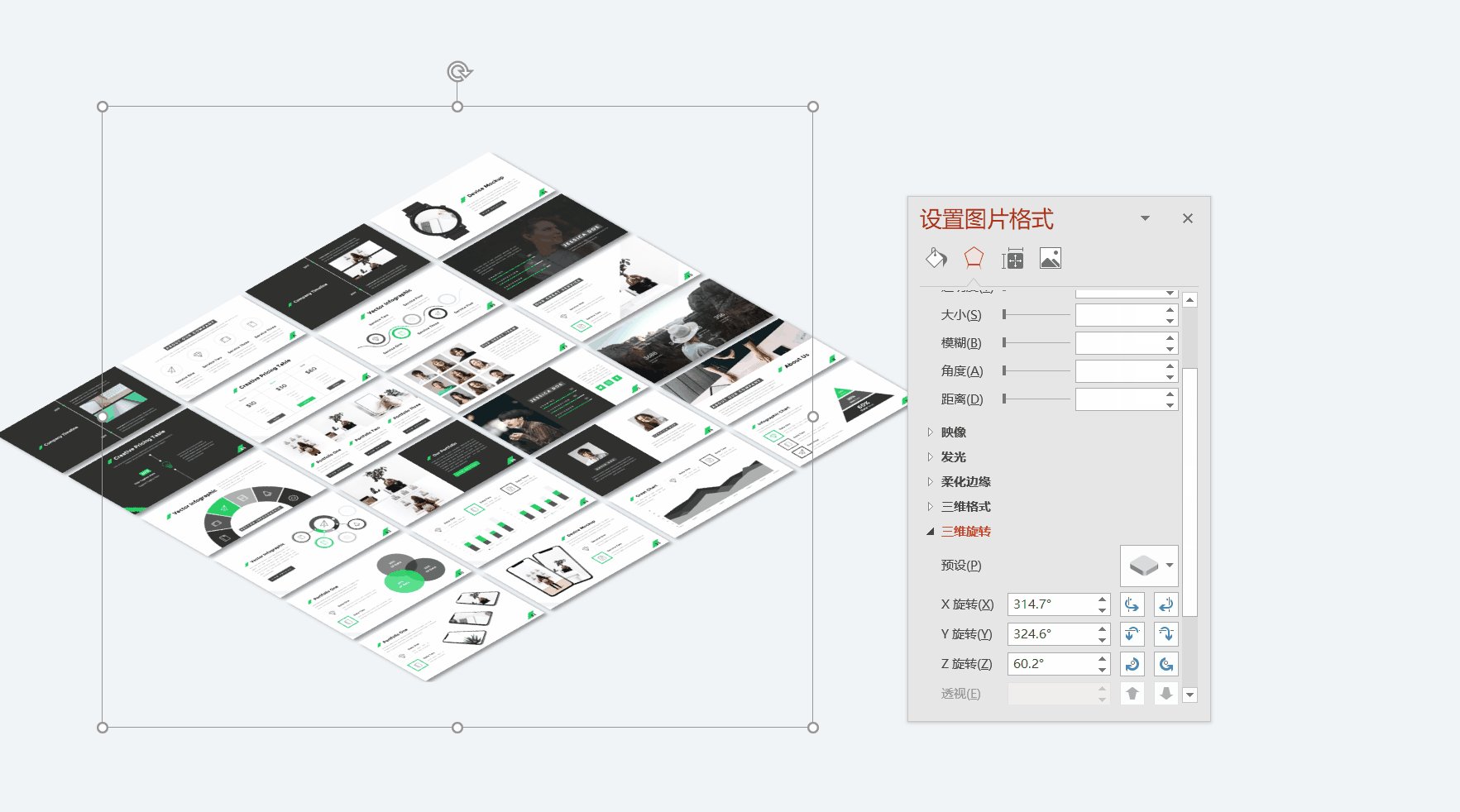
所以,这篇文章,就来跟各位分享它是如何被应用到 PPT 页面中,从而做出类似这样的 PPT:


不过,在此之前呢,考虑到有些新读者还不知道它的基础操作,所以,先来简单地科普一下。
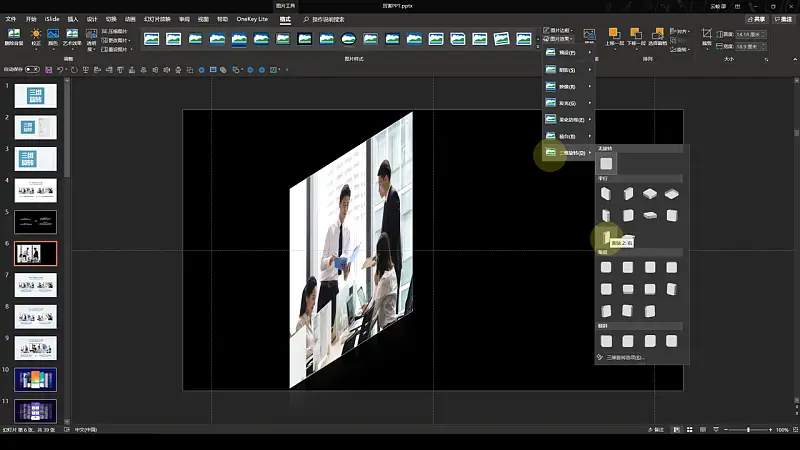
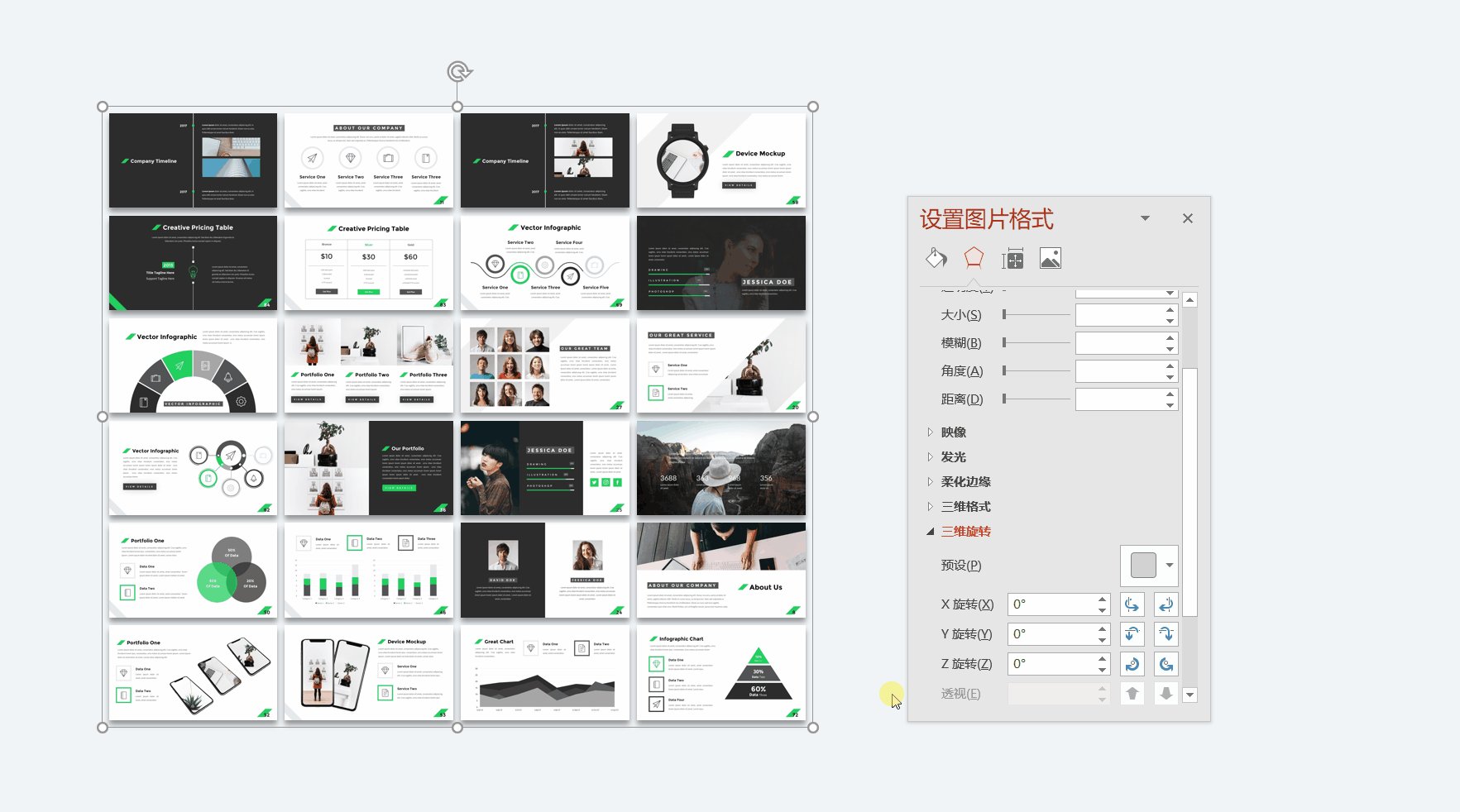
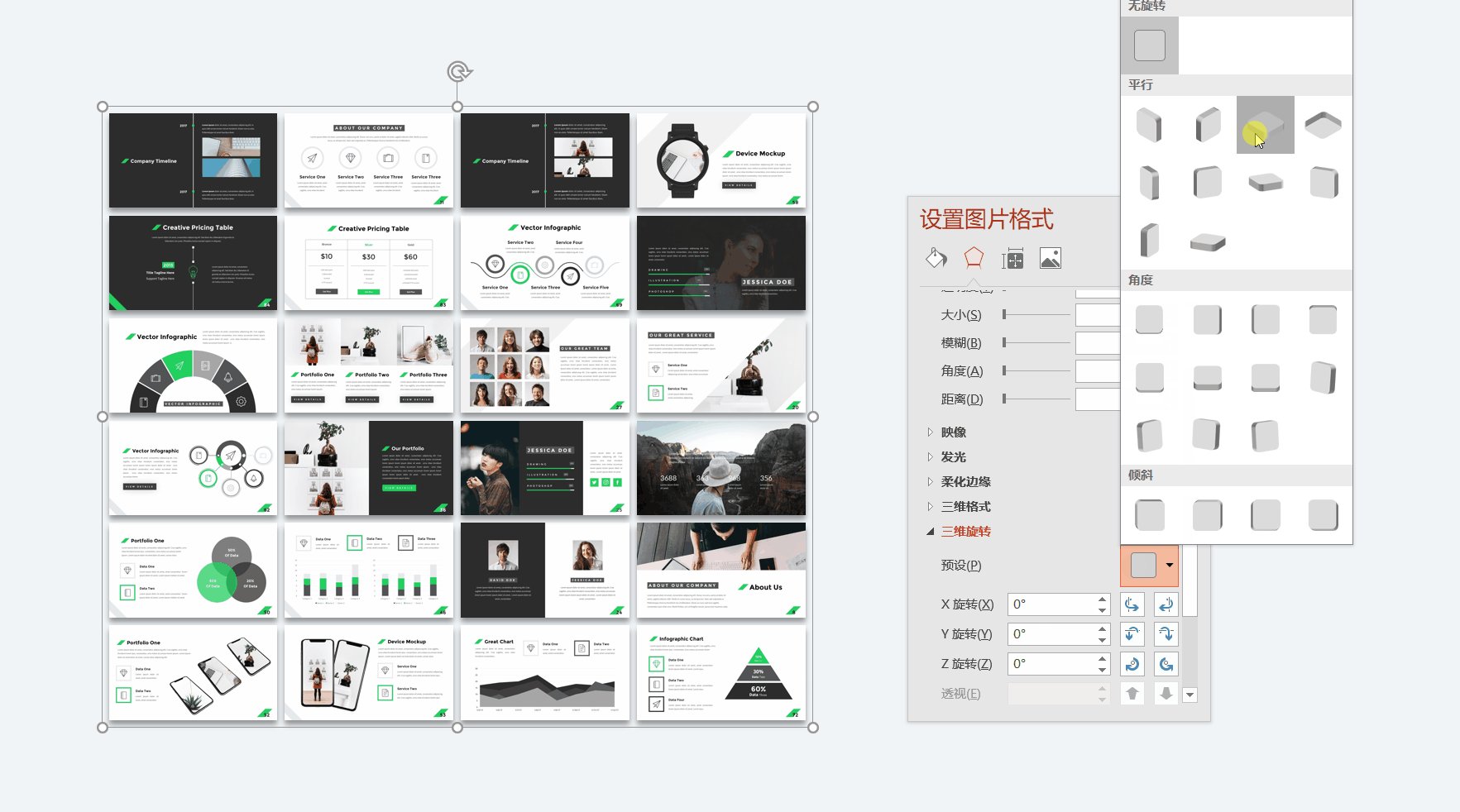
如何才能进行三维旋转呢?非常简单,选中页面中的元素,右键设置形状格式,再点击效果,即可找到三维旋转。
这个功能是干嘛的呢?无可厚非,它可以调整页面中的元素三维角度,而这样做的好处,就是让页面看起来更加有立体感!
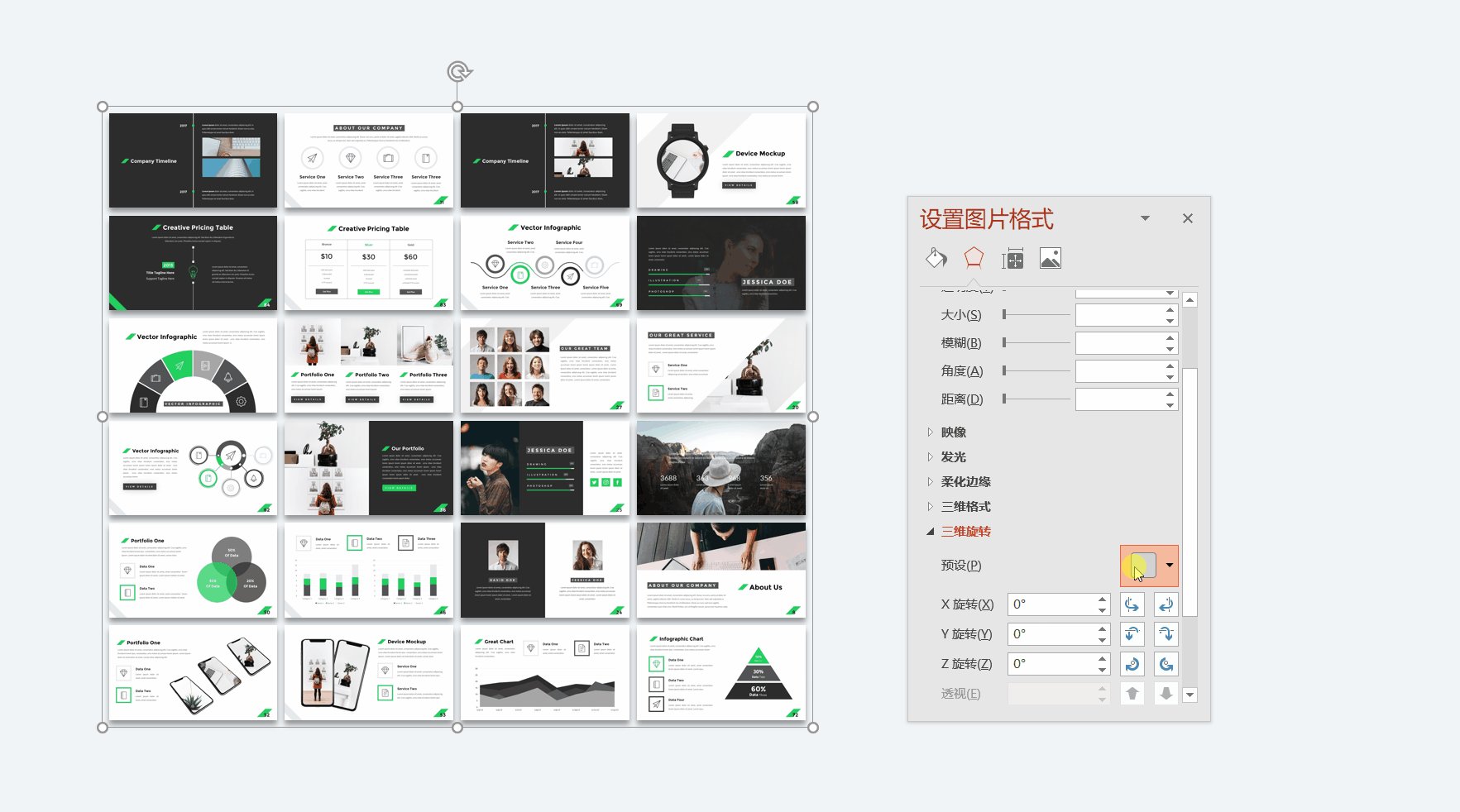
当然,如果你不懂如何调整这些参数,也没关系。在 PowerPoint 中内置了多种旋转样式,咱们都可以直接使用。

当然,如果你对内置的样式不满意,也可以再来调整参数:

好了,到这里,基本就科普结束了,其实,没什么难度。
但最关键的问题是,在实际的 PPT 页面设计中,我们该怎么去用它呢?接下来,我将从3个场景来跟各位分享。
展示页面中图片时
比如像下面这个页面,这是我们很多人会遇到的,需要对图片进行排版,对吗?那么,如何才能做出创意感呢?

咱们一步步来试一下。
首先,我们先对内容的排版形式进行修改,体现出内容之间的对比:

接下来,我们可以对页面上的图片进行三维旋转,使用软件内置的旋转样式,就可以简单地对图片进行旋转:

为了能够体现对称,可以采用左右不同方向的倾斜:

更换一个更适合商务感的页面背景和色彩,但页面有些单调,且缺少细节的设计感:

我们可以在图片的周围,添加一些渐变的线条,并且在页面的背景上添加一张图片素材,来丰富页面视觉效果:

当然,除此之外,我们还可以换一种形式进行图片排版:

怎么样?页面的图片排版形式是不是更好呢?
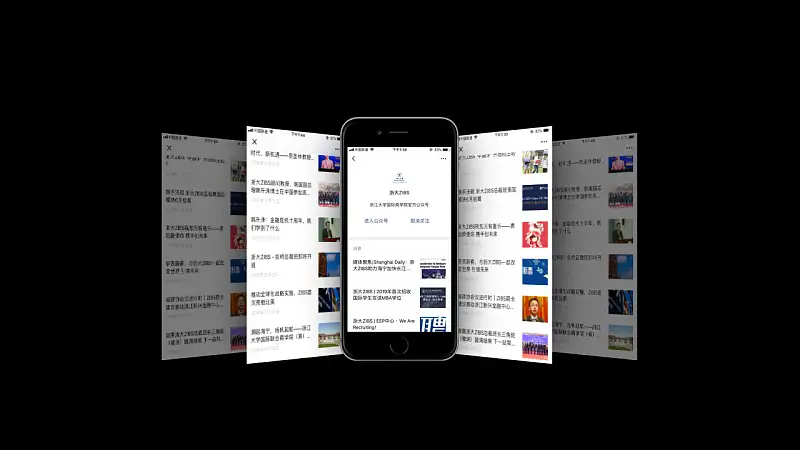
当然,除了展示一些图片素材之外,当我们进行界面或截图展示时,也可以考虑使用三维旋转,这也是一个很好用的方法。
什么意思呢?咱们同样通过一个案例,来理解一下。就拿下面这个页面来说吧:

4个字评价,那就是平淡无奇,对吗?接下来,咱们就来改造一下。
首先,咱们还是先来对文字内容的排版样式做出调整,让内容的对比性更强烈:

接下来,利用三维旋转,我们也可以对图片进行旋转。跟上面那个案例的方法一样,就不详细说了:

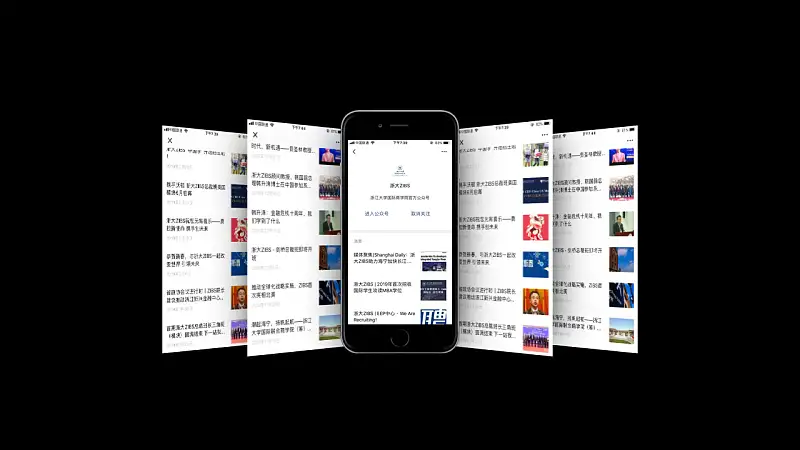
另外,因为页面有5张图片,所以,中间的那张,咱们可以保持不变,并且,为其添加一个手机壳,从而更具场景感:

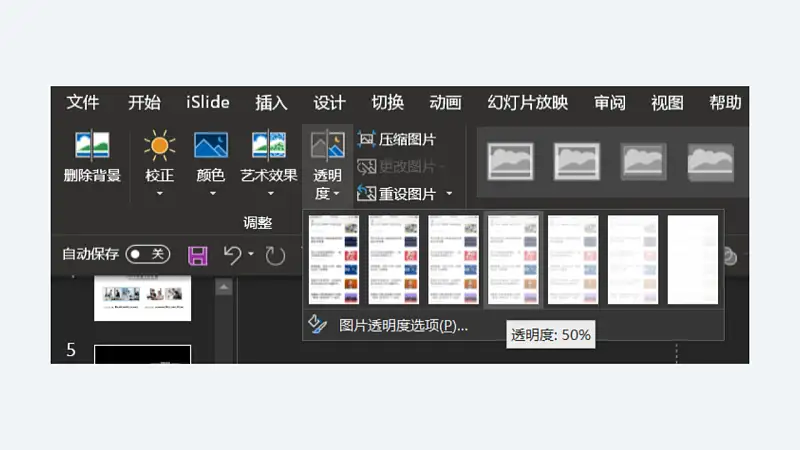
但是,现在的图片排版形式,透视感不强,没有那种远近的关系。咱们可以调整左右两侧图片的透明度,从而营造出层次关系:

就像这样,是不是有点透视感了?

到这里,咱们把文字和图片结合在一起,进行居中排版即可:

但是,黑色背景有点稍显压抑,所以,我们可以考虑更换一张更具场景感的图片素材。

到这里,基本上一页 PPT 就算完成了。再来给大家多看几个案例:

还有,如果你是一位 PPT 设计师,还可以利用三维旋转,对自己的作品进行排版:

看下效果:

当然,我们还可以尝试其他的旋转样式:

是不是很赞?
构建三维立体效果
使用三维旋转可以很好的构建页面的空间感,也能够让页面变得更具创意。比如说像这样:

同样地,为了便于各位理解它的制作过程,咱们通过一个案例来学习一下。假如就是它了:

那么,我们该如何利用三维旋转的功能,将它做成一张创意十足的 PPT 页面呢?
咱们可以先把这一句封面文案内容拆开,并且,为了能够准确地对它进行三维立体变换,给各位一个小建议,咱们可以把它放在3个正方形色块上:

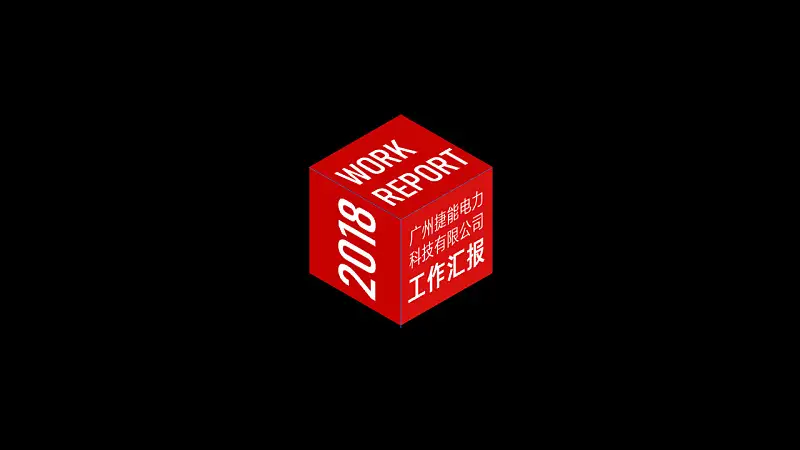
将这3个面分别进行相应角度的变换,组成一个立方体,具体过程就不演示了,跟前面的操作一样:

可以适当地对立方体进行角度变换,让文字排版更有创意:

到这里,咱们可以把文字底部的色块删除,或者将其填充的红色设置为无填充:

到这里,明白为什么要在最开始的第一步中,要在文字底部添加色块了吗?
最后呢,在文字底部添加一张商务感的图片素材,这样,一张适合企业汇报使用的 PPT 创意封面,就算完成了:

怎么样?不是是超酷?
当然,利用这个方法,我们也可以对流程图做三维旋转,是不是也是一样的创意呢?
增强文字与图片的融合感
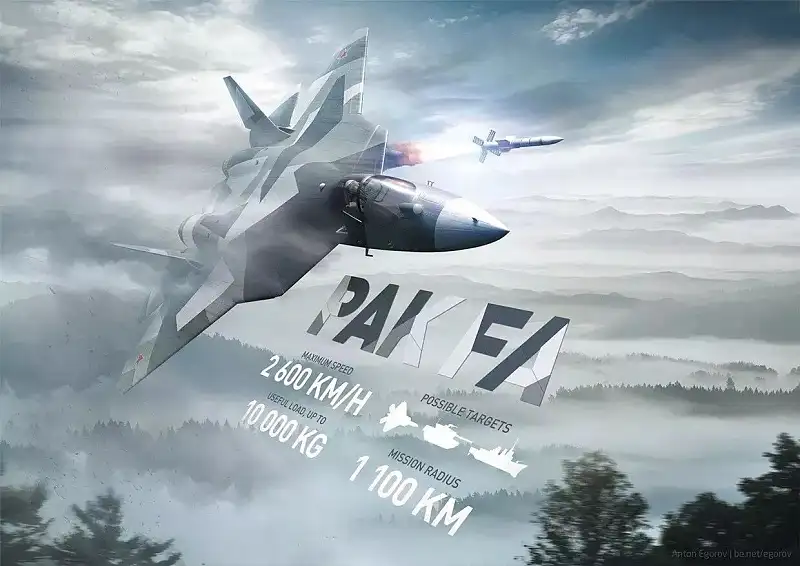
让文字按照图片的走势进行旋转,可以让文字与背景图片很好的融合。什么意思呢?比如咱们看到下面这个图片:

我们将文字按照飞机的运动方向旋转,可以让画面的融合度更高:

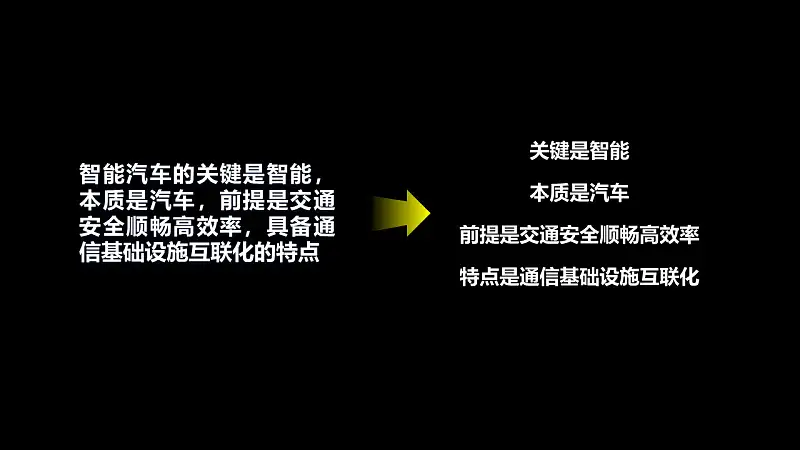
再比如,咱们再来看一个案例,比如是这样的一张页面:

咱们一步步来分析一下。
首先,咱们可以把大段内容拆分开,这样可以让页面更具备重点:

接下来,简单分析一下图片的运动方向,大概是这样的:

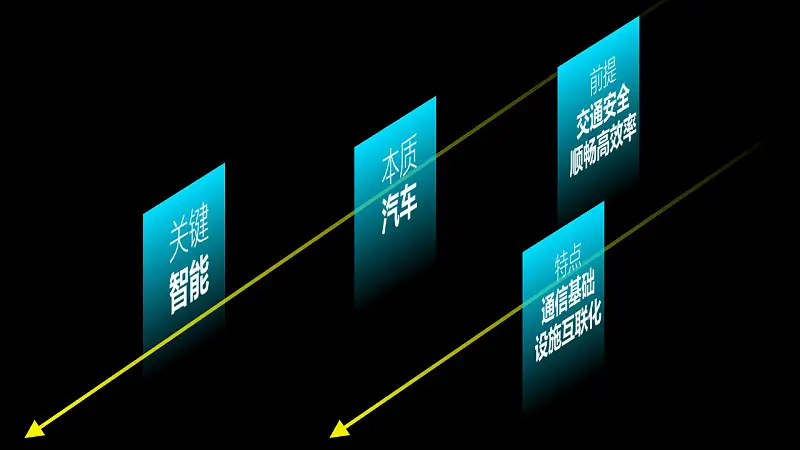
所以,咱们就可以基于这个方向,来对文字内容进行相应的旋转:

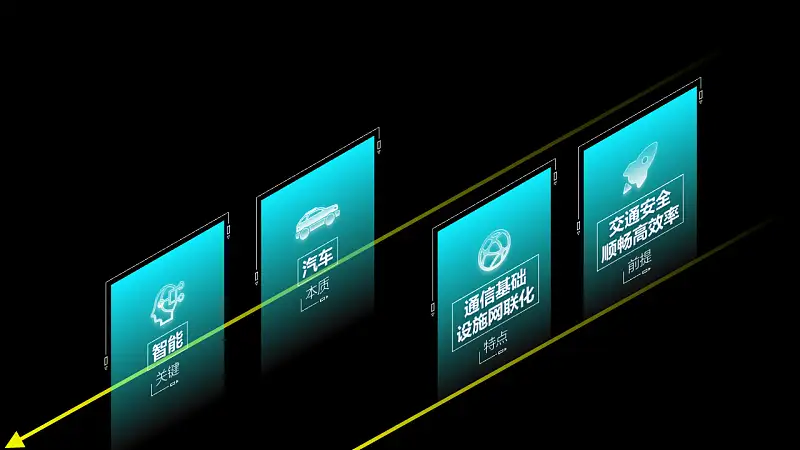
但不得不说的是,页面内容是与「智能科技」有关,但页面缺少点科技感,所以,咱们可以添加一些修饰元素,来增强科技感的视觉效果:

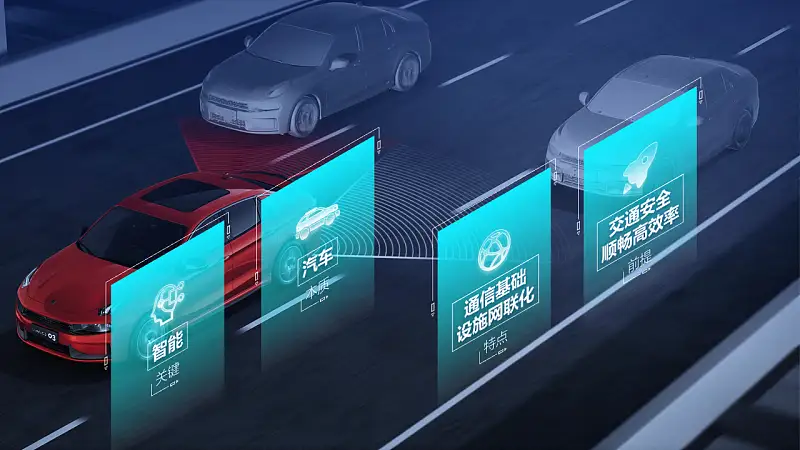
把文字内容放在图片上:

但是页面视觉效果有些平淡,咱们可以在页面的周围,多添加一些色块,来丰富页面的效果:

明白了吗?到这里,一张创意十足,且科技感很强的 PPT 页面就算完成了,还不错吧!?
当然,利用这个思路,咱们也可以做出这样的 PPT 页面:

这就是利用三维旋转做出的一些创意十足的 PPT 页面效果,怎么样,还不错吧?
其实,只需要我们很好地利用这些基础功能,并且发挥足够的创意,那么,我相信你也能够做出这些创意十足的 PPT 页面。
你说,对吗?























 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
干干干干
大神,请问上面的图片是去什么地方找来的?