
前几天,在制作旁门左道PPT文章导航页时,参考了一些网页设计的思路。在这个过程中,很明显地能感受到,其实很多的网页设计,都有一些共同的特征。
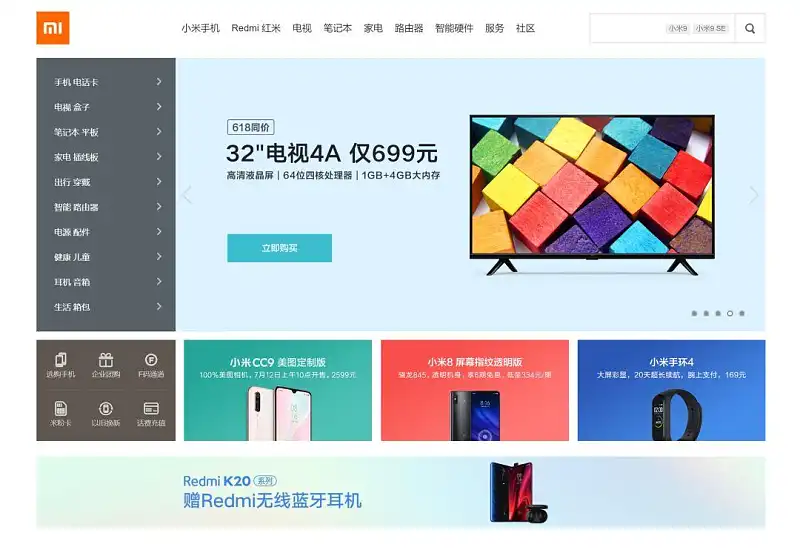
比如咱们看下小米的官网首页:

还有像OPPO的官网:

当然,还有其它的网页设计,它们的共同的特征,都是卡片式布局。通过卡片的使用,对页面进行模块化展现,这样一来,不管每一模块的内容是多是少,都可以很规整地将其呈现出来。
不得不说,这的确是一个很好的设计手法。
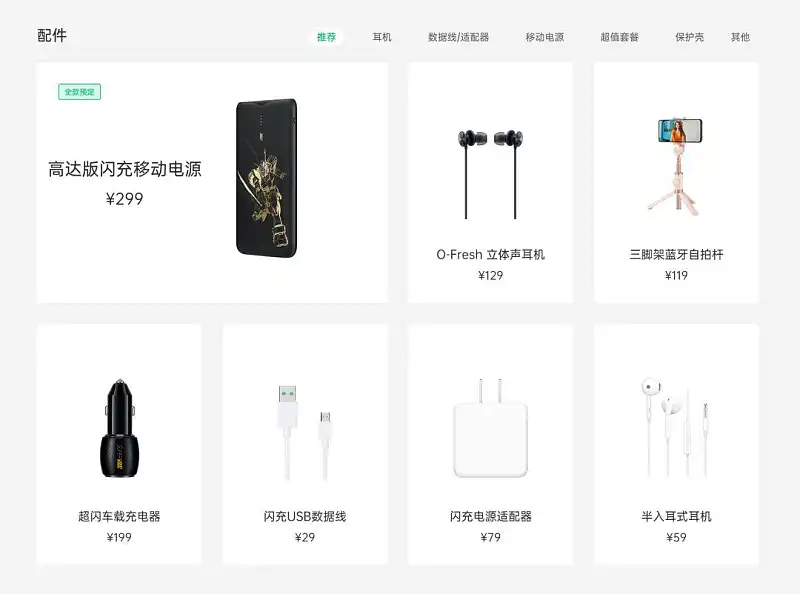
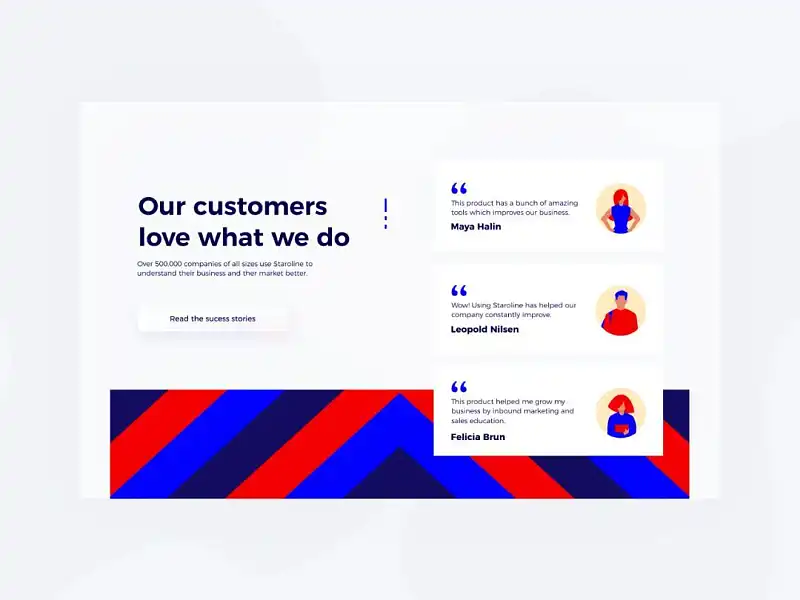
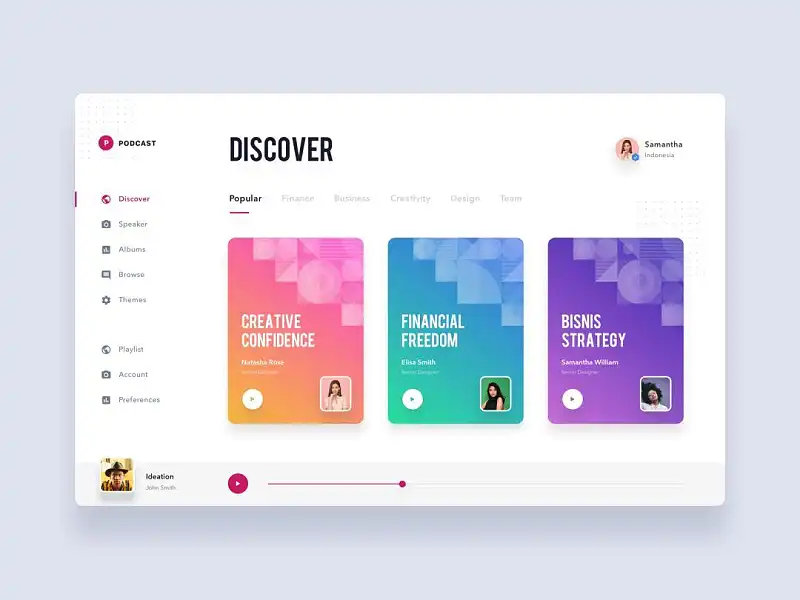
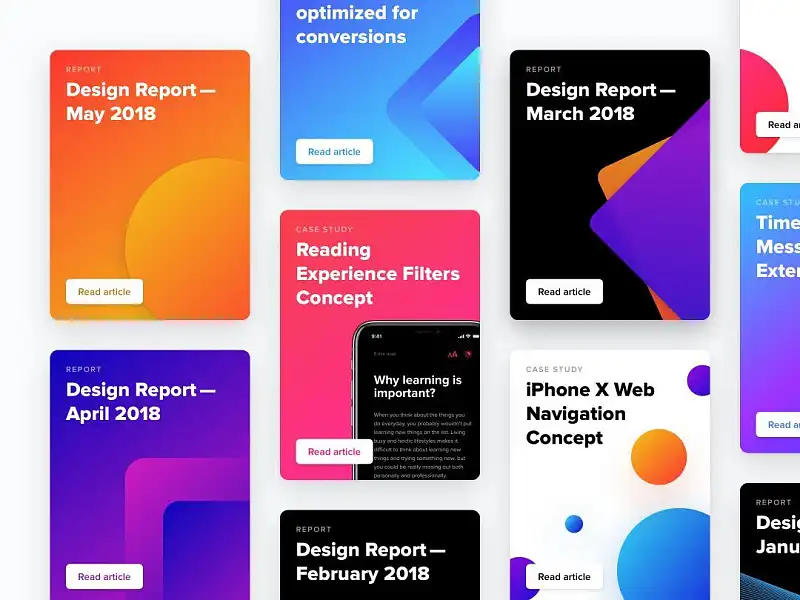
而且,如果你经常浏览一些设计网站,就会发现,在很多页面的设计中,都会使用到这个方法:



但其实你知道吗?在 PPT 设计中,当进行多段落排版时,我们同样可以使用卡片化排版,而且,效果还不错。
那么,问题来了,PPT设计中该如何利用这个方法进行排版呢?
如果想要搞清楚这个点,那么,咱们就必须先来理解,到底什么是『卡片化排版』呢?
卡片化排版
专业一点解释就是,将页面上层级相同的内容,进行结构化的视觉呈现。

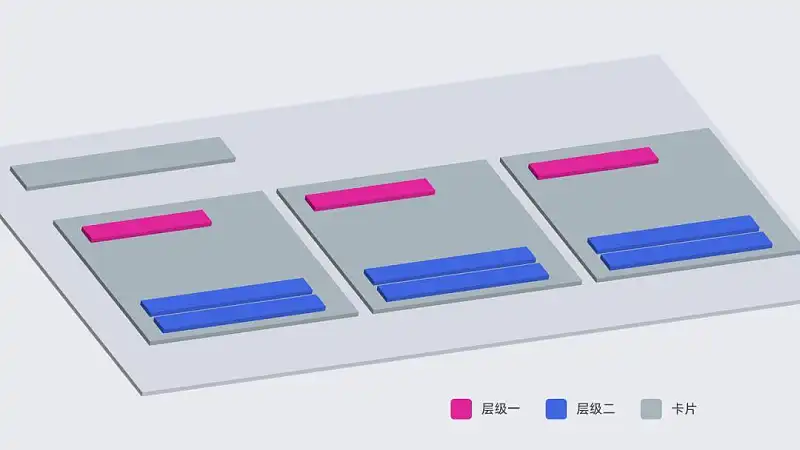
我画了一个简单的示意图
不理解也没关系,我们来看一个案例,相信你就能明白。
比如咱们看到这样的一页内容:

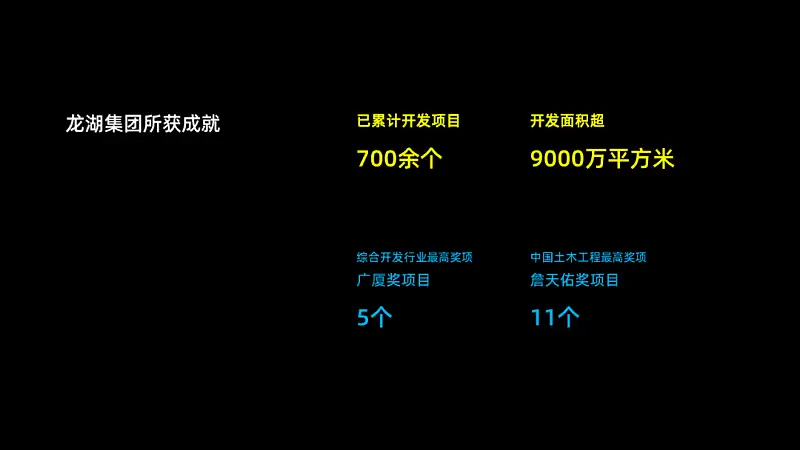
当我们想要进行卡片化排版时,可以先把层级结构梳理出来,这一步不可或缺。从内容可知,这里分为两个层级,对于同一层级的内容,我们选用相应的颜色和字号:

接下来,我们基于亲密性原则,使用形状卡片,将同一类内容放在一起:

最后,我们再来做一些修饰,使用图片来丰富页面视觉效果即可:

明白了吗?
这就是完整的排版流程,先来梳理层级结构,再来进行卡片布局,最后,完成内容置入即可。

可能有些读者仍旧会有疑问,我们在进行PPT排版时,为什么要进行『卡片化呈现』呢?
很简单,两个原因:
- 可以让页面更加干净整洁,避免杂乱;
- 可以让内容的结构更加清晰;
好了,当我们了解了这些点之后,咱们回到最初的问题,在PPT设计中,该如何进行模块化呈现呢?
通过两个实际案例,一起来理解一下。
案例一
咱们来看这样的一页文字内容,属于典型的产品介绍,需要重点凸显的部分,已经做变色处理:

同样地,在进行卡片化排版之前,先来对内容的层级结构进行梳理:

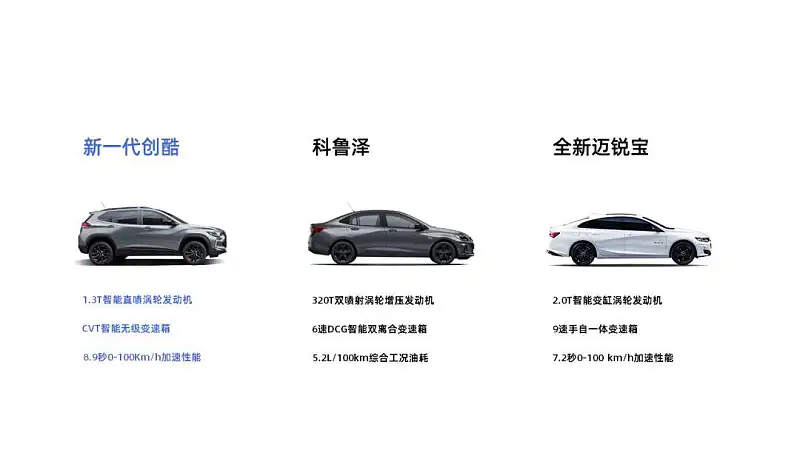
接下来,我们为了能够更进一步体现产品特征,可以找到相关的产品图:

但现在页面标题内容与产品图之间的关联性较弱,所以,我们可以使用形状卡片,来解决这一问题:

最后,把标题和背景图片放在页面上,与整体视觉风格保持一致即可:

案例二
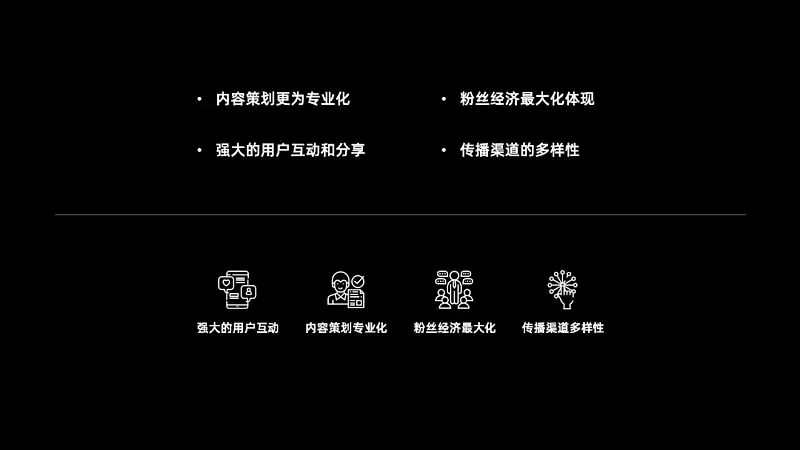
再比如像下面这个页面,典型的列表式页面,层级结构相对简单,视觉上看起来非常单调:

首先,我们先来对文字内容进行重新排版,通过增加图标元素,来增强文字的可视化效果:

为了能够让内容之间的视觉关系更加亲密,我们可以使用形状卡片,将内容聚合在一起:

接下来,为了增强页面的可视化效果,我们可以基于文案内容的含义,寻找合适的背景素材,体现出市场的感觉:

下一步,我们可以把页面上的图片进行处理,置入手机样机中,来增强场景感:

最后,将图片放在卡片上,形成视觉穿插的感觉,而且,也可以让图片和文字形成关联:

最后的最后,为了能够增强形状的视觉效果,添加两个光效素材进行修饰即可:

懂了吗?以后,当我们进行多段内容的排版时,就可以考虑使用这种方法,从而让页面的结构性更加清晰。
这就是今天要跟大家分享的内容,希望对各位有所启发。
原标题:我从小米官网学到的一个PPT排版设计技巧,超好用!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
赞