
很多读者说:想学习用PPT来画银行卡。
那么,今天就来分享一下银行卡的绘制思路。
其实这种绘画方式,也属于PPT领域中比较冷门的门类:PPT鼠绘,顾名思义,也就是在PPT中用鼠标进行绘画。
一、如何用PPT绘制银行卡
1. 层级关系
在开始绘制之前,先来回顾一下PPT中的层级关系。
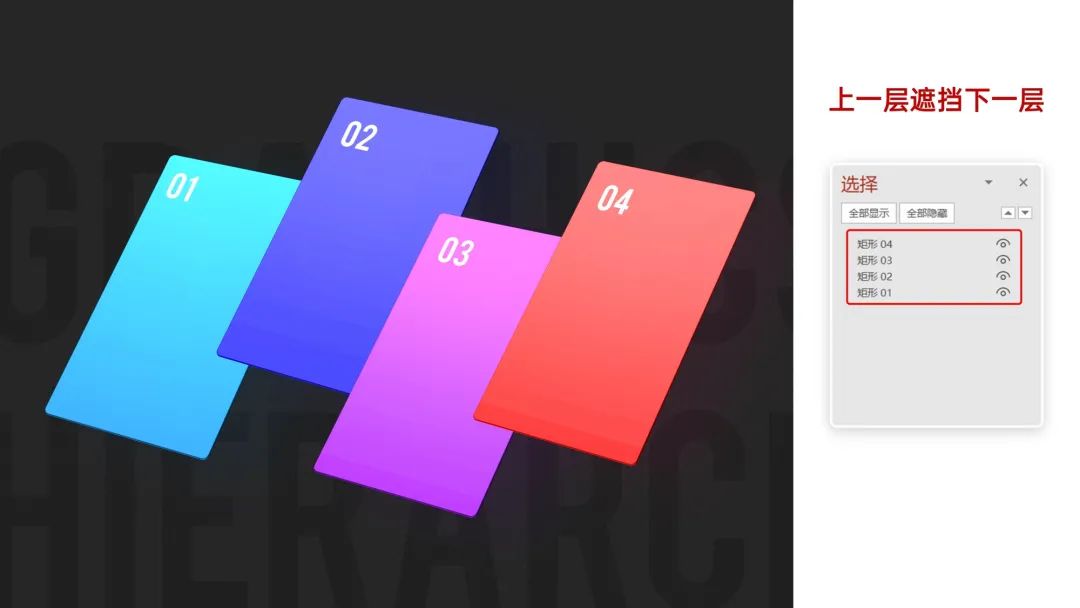
我们知道在PPT中的图形元素,像PS中的图层一样,是一层层叠加的,两个有交集的图形元素,上一层的就会遮盖着下一层:

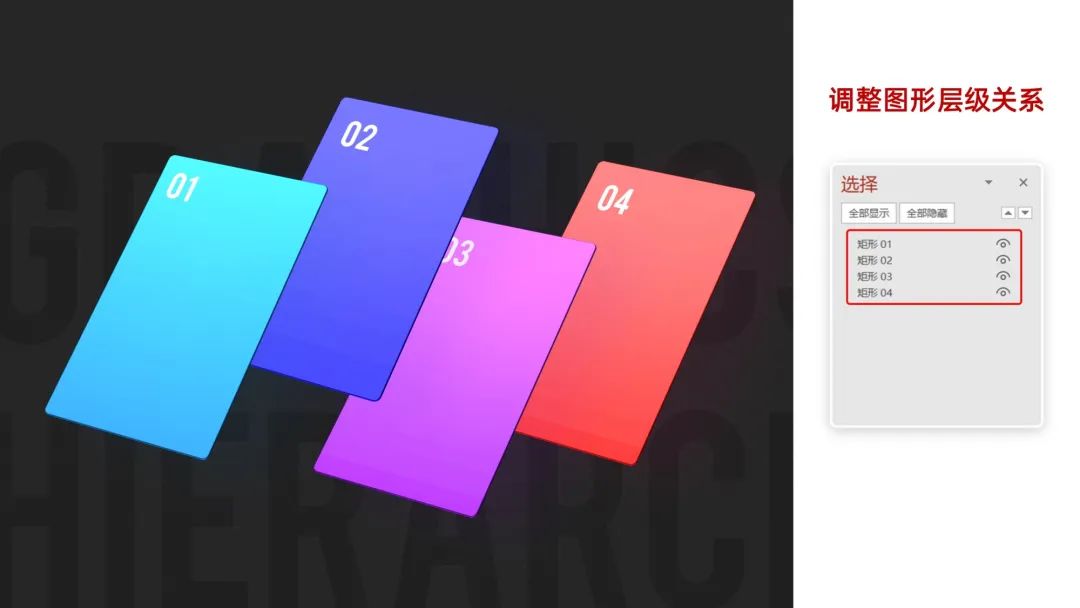
通过选择窗格,可以调整图形元素的层级关系,从而改变叠加方式,像这样:

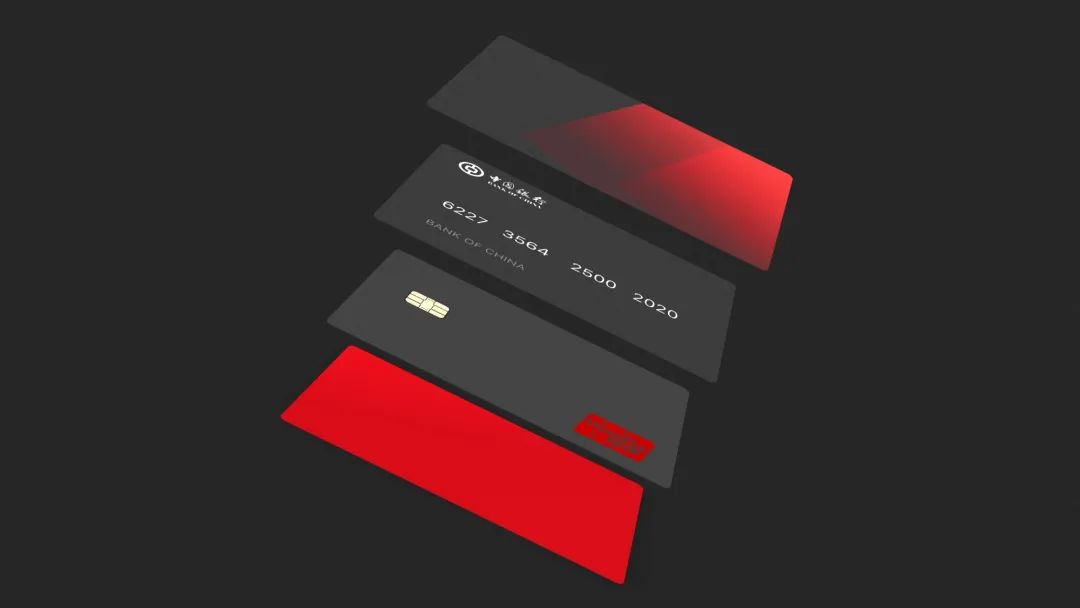
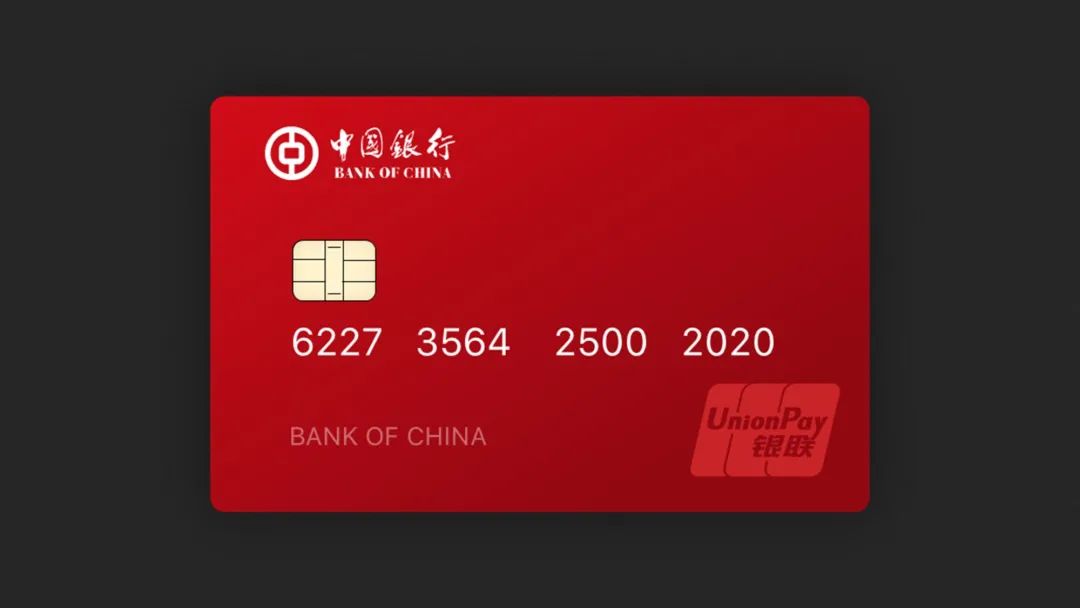
了解了层级关系,我们就能通过图形元素不同层级的叠加,来绘制出银行卡:

2. 元素拆解
既然通过图形元素叠加的形式绘制银行卡,那么银行卡有哪些图形元素呢?
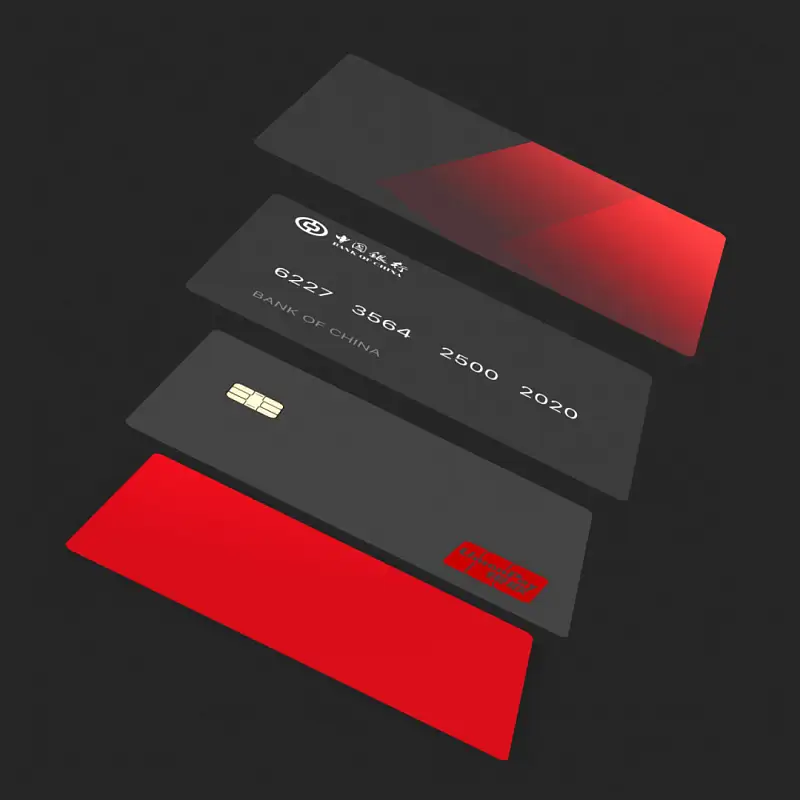
打开干瘪的钱包,抽出尘封已久的银行卡,我惆怅地拆解分析了起来:

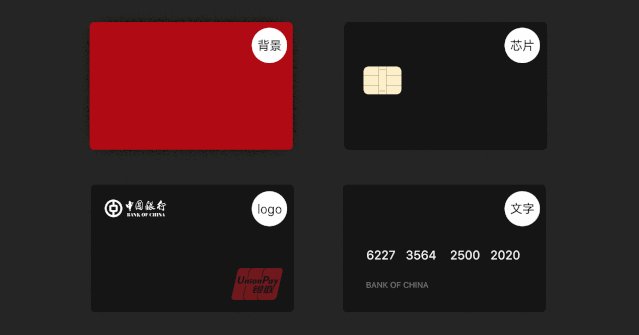
通过拆解,可以知道银行卡大致有这几种元素叠加构成:背景、银行logo、芯片、卡号、银联、其他文字元素。
3. 复刻叠加
接下来,我们就可以对拆解出来的元素,进行收集复刻:
- 银行卡背景在最底层,不用做得很复杂,就是插入一个圆角矩形,直接填充颜色;
- 中国银行和银联的LOGO可以直接从图标网站(阿里巴巴矢量图标库)下载SVG格式,方便修改颜色;
- 芯片的绘制也不难,底部是个黄色的圆角矩形,利用黑色的线条拼接出芯片纹路;
- 文字卡号直接插入文本框后输入即可;

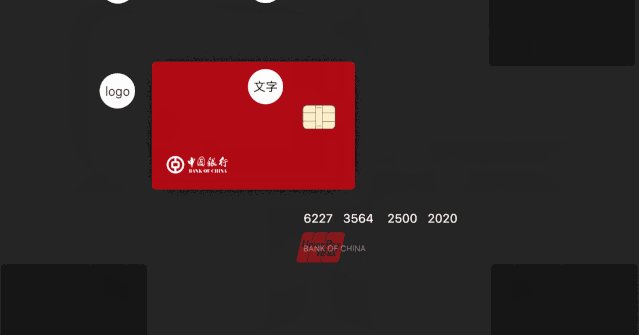
图形元素收集/复刻齐全,我们按层级关系进行叠加,就可以得到一张银行卡样式:


4. 高光亮部
最后也是最重要的一步,高光亮部的处理。
高光是物体反射光源的部分,为物体添加高光,能让物体更加的立体真实。
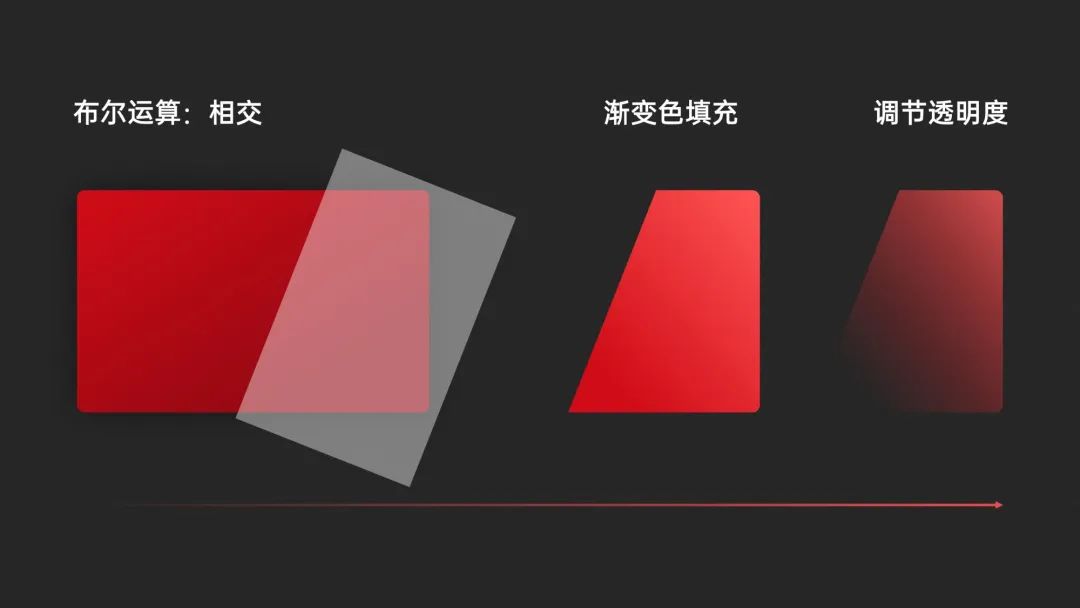
PPT里的高光,可以利用渐变蒙版来实现:假设光源从右上角投射来,通过布尔运算得到高光部分,填充渐变色并调节透明度。

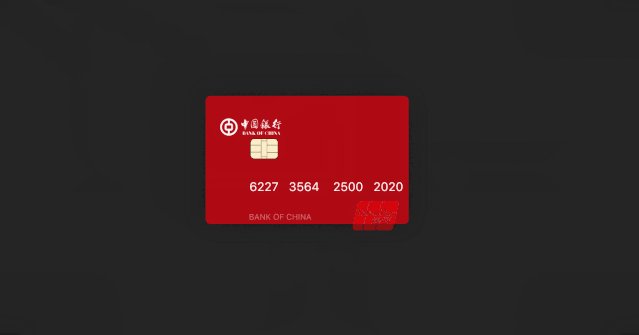
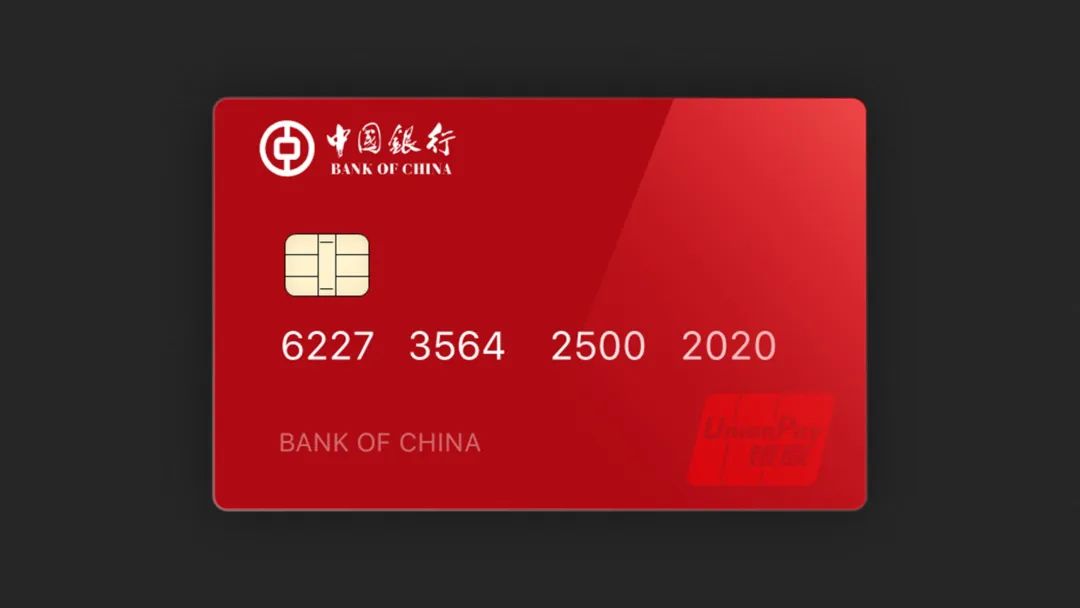
把高光亮部叠加在银行卡样式相应的位置上,很明显的增加了质感。
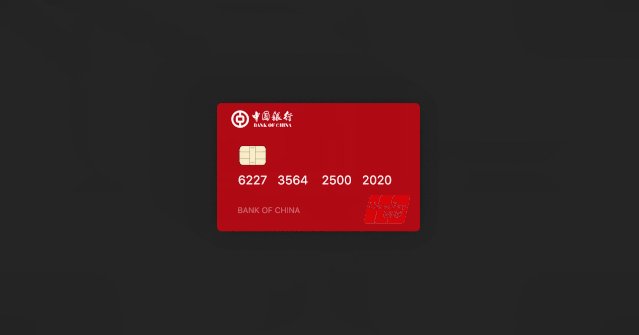
仔细看下图,我还加了个白色渐变边框,边缘的反光也让银行卡看起来有一定的厚度感。

绘制银行卡的思路大致就是这样:通过对元素的拆解、复刻和叠加来绘制一张银行卡。
怎么样,学会了吗?
二、PPT绘制的延伸使用
其实银行卡的的绘制是相对比较简单的,在用PPT进行鼠绘过程中,常用到的功能/工具会更多。
有:布尔运算、顶点编辑、选择窗格、任意多边形、三维旋转、渐变色填充、取色器等。
当我们熟练操作这些功能/工具的时候,通过对元素的拆解、复刻和叠加,就能绘制更复杂的图形画面,比如:
01.卡通事物


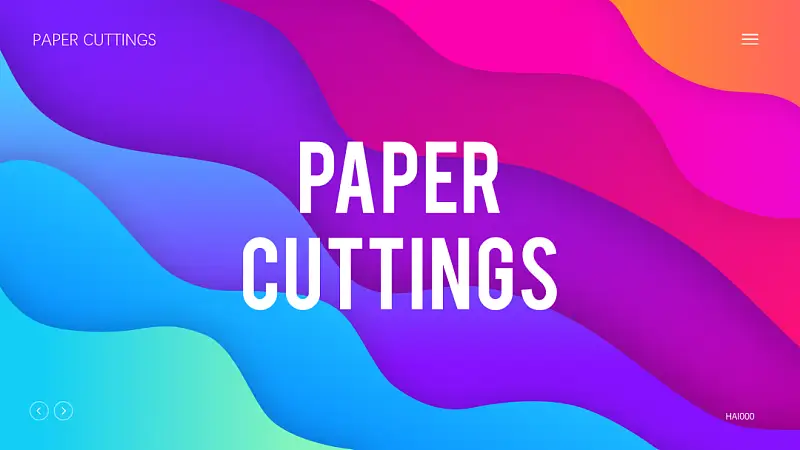
02.剪纸


03.插画


是时候用PPT画点什么了,盘它!
希望以上的分享能帮助到你~
原标题:我用PPT画出了一张银行卡!网友:太逼真了!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
发表回复
要发表评论,您必须先登录。