

今天跟大家分享一些 PPT 图片和形状处理中的细节。
掌握这些技巧,能够在很大程度上,帮你提升 PPT 的设计感。
废话不多,直接进入正题。
一、色块阴影
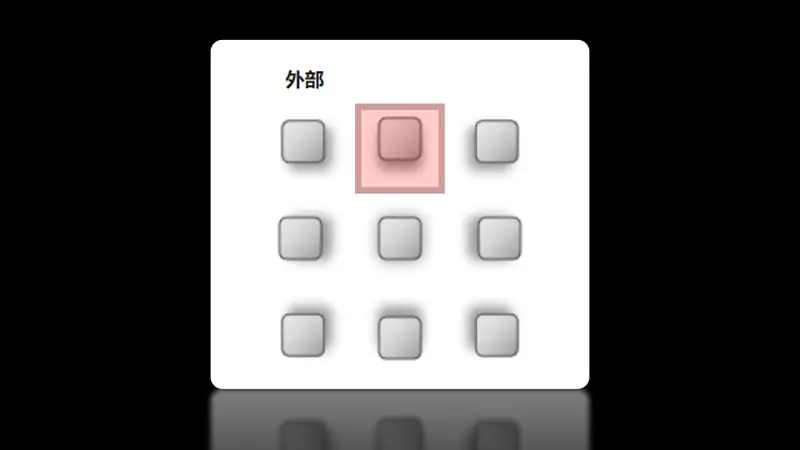
给色块或图片添加阴影,可以让页面变得更有空间感,就像这样:


但其实,很多人添加阴影的方式,简单粗暴,就是直接选择软件内置的阴影。比如要加一个向下的投影,就直接选择这个:

做出来的阴影效果呢,就像这样,阴影并不在正下方,而且,会非常生硬:

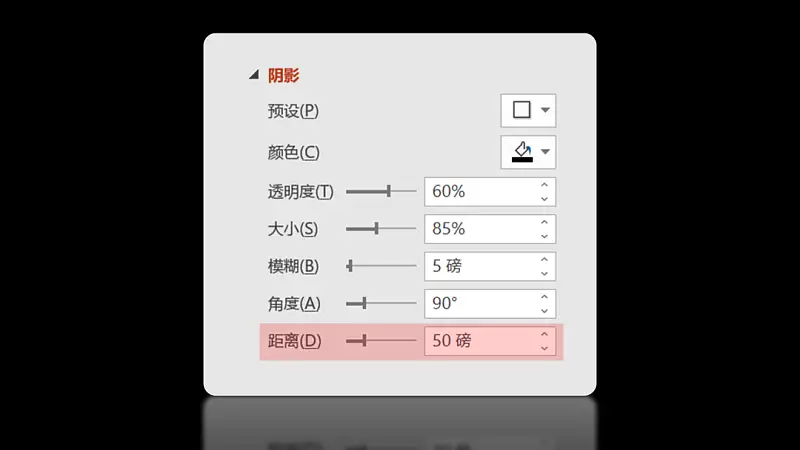
那该如何把阴影调整的更好呢?给大家分享一个方法,叫做『阴影小,距离大』:

啥意思呢?解释一下,比如还拿前面的例子来说,如果我们想调整一个向下的投影。
那么,在阴影大小处,我建议选择80%或90%:

这时候,会发现投影不见了:

别急,接下来呢,我们调整阴影的距离,使其保持在30-60中间:

这时候,我们会发现,阴影再次出现,而且,是正下方的投影:

然后,再去简单调整下阴影的模糊参数即可:

这就是『阴影小,距离大』,用这个方法调整的阴影,会更具真实感。

给大家看几个我之前做过的案例,都是用这个方法调整的阴影。
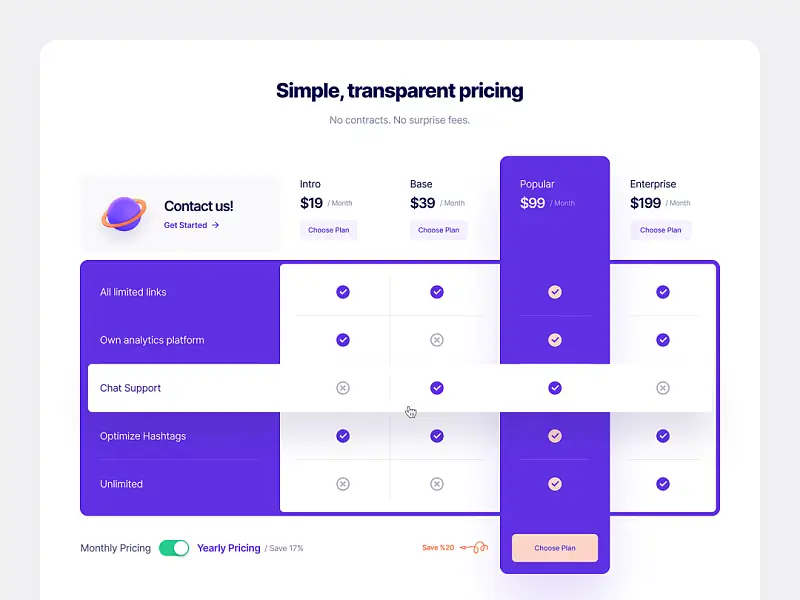
比如像这个表格下方的色块阴影:

还有像温度计下方的投影效果:

二、叠底柔化
很多时候,当我们在图片上写字的时候,图片会对文字内容有一定的干扰。
举个简单的例子,比如像这个页面:

大多数人的做法,可能是直接添加一层黑色半透明蒙版,把图片整体变暗,就像这样:

但我不建议大家这样做。其实,我们可以对图片局部进行处理,添加一个柔化的色块即可:

给各位看一个静态画面,就是这样的一个柔化图形:

这样一来,就可以只遮挡文字底部的区域,而不用影响图片的整体色调:

那它是怎么做的呢?非常简单,我们可以在文字底部,插入一个比文字更大的椭圆:

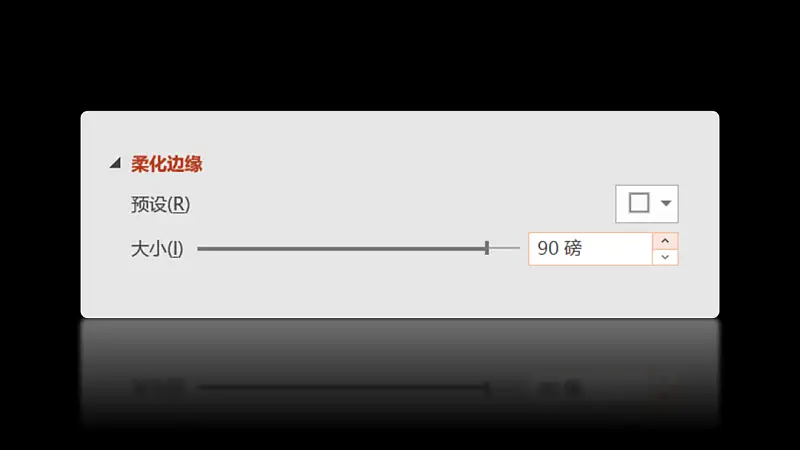
然后,调整柔化边缘选项的参数,数值越大,柔化度越高:


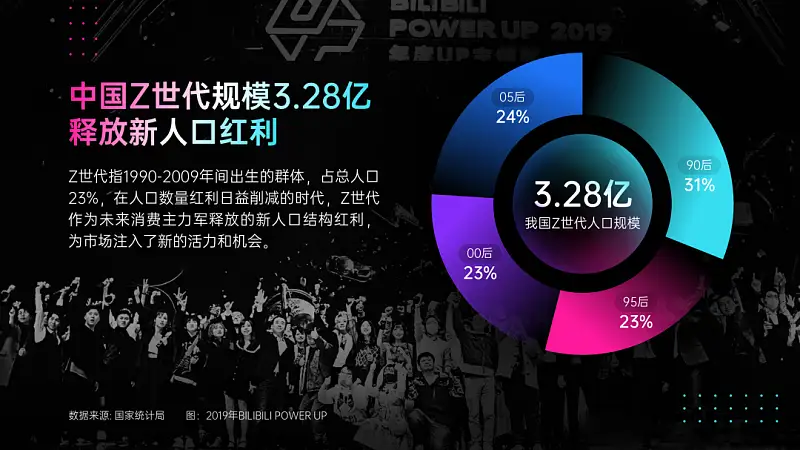
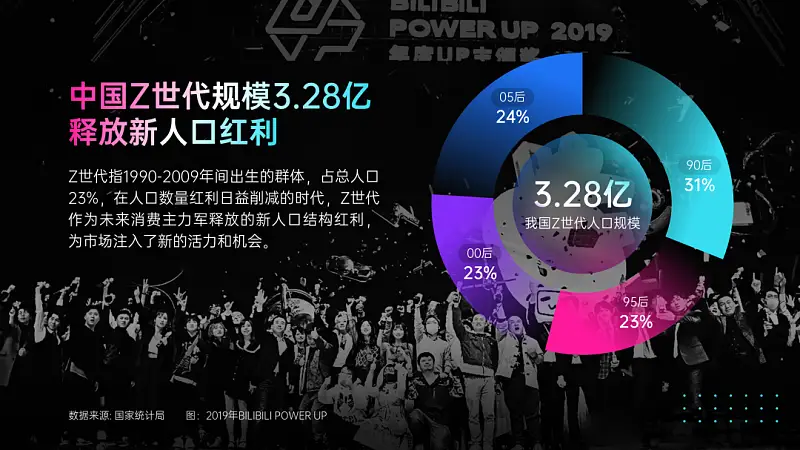
同样地,还有像我之前直播时做的一个案例:

原始的背景图片是这样的:

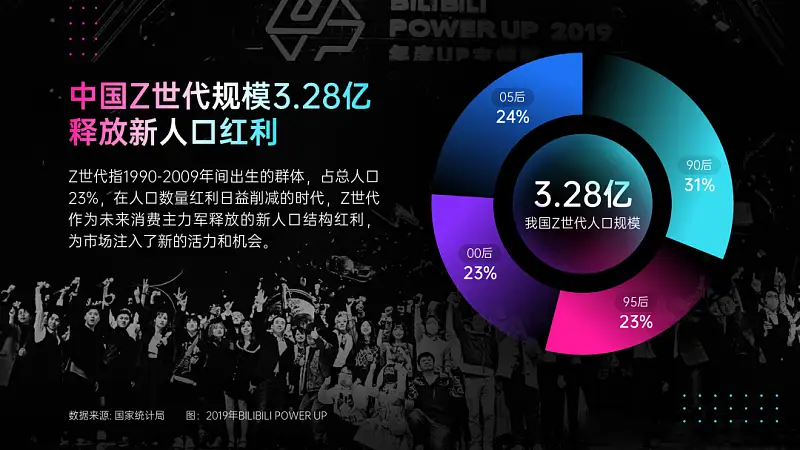
起初,我给它加了一层黑色半透明蒙版,但右侧区域依旧很亮,会干扰图表内容呈现:

所以,为了确保内容不被干扰,我在图标下方区域,添加了一层柔化图形:

这样一来,页面呈现效果,是不是更好呢?

三、渐入出现
当图片出现在页面上时,如果图片底部与页面底部边缘或者色块边缘交接,比如拿这个例子来说:

我建议,大家可以对图片的下部,进行淡入处理,就像这样:

这么做的好处,就在于可以让图片跟页面融合度更强。
那具体该怎么进行操作的?有两个方法。
01.添加一层渐变蒙版
我们可以在页面底部添加一层渐变色块,不要过宽,这样即可:

颜色的话,可以选择与背景接近,并调整渐变参数,使其上方部分变成100%透明:

这样的话呢,就能够呈现出一种,图片淡入在页面上的效果:

02.对图片进行处理
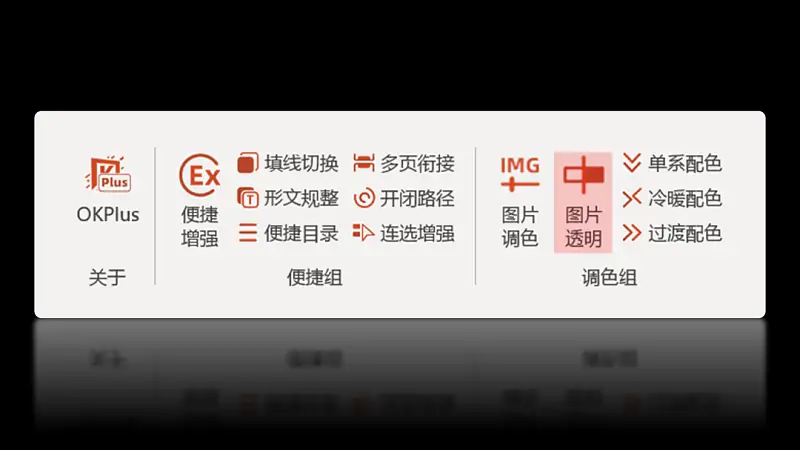
我们可以使用 OKPlus 插件,对图片进行图片透明处理。操作方法非常简单,傻瓜式的。
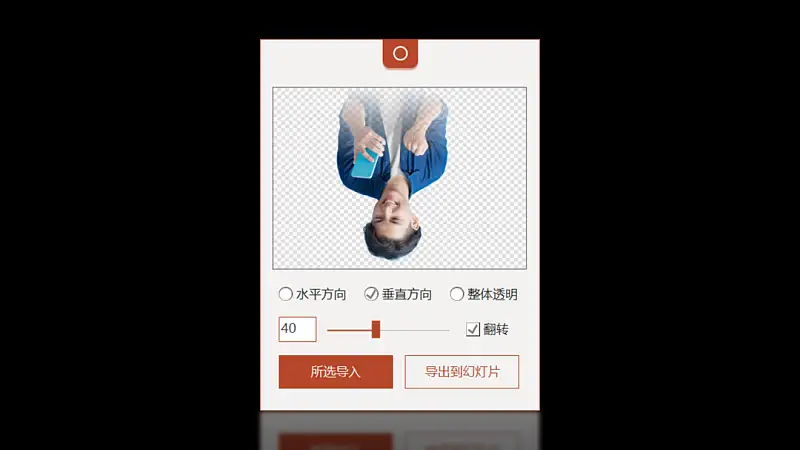
选中图片后,点击 OKPlus 插件中的图片透明功能:

因为我们要把人物底部进行淡化处理,所以,选择垂直方向,并勾选翻转,参数设置为40%即可:

这样一来,即可实现图片渐变透明效果:

同样地,还有很多的 PPT 页面,其实都会用到这个细节处理技巧。就像这些:



以上呢,就是今天要跟大家分享的,3个细节处理的技巧,希望对各位有所帮助。
原标题:讲真的,这3个PPT细节处理妙招,我真舍不得分享!



















 鄂公网安备 42050602000108号
鄂公网安备 42050602000108号
干货,有用。